ЗМІСТ
Вступ.
1. Калібрування і профілювання монітора.
2. Налаштування системи керування кольором в браузері Firefox.
3. Налаштування системи керування кольором в браузері Chrome.
Вступ
Налаштування системи керування кольором в браузері.
Напевно вам доводилось зіштовхуватись з ситуацією,
коли у браузері кольори не такі, як у Photoshop.
На перший погляд, рішення є...
Начебто для більшості браузерів задекларована підтримка
ICC-профілів.
Але... з браузерами не все так однозначно.
В реальності проблема складніша, ніж здається на перший погляд.
І розгляд питання зайняв би не одну сторінку.
Якщо коротко, :)
Для того, щоб браузер показував, як Photoshop, браузер
повинен працювати абсолютно так само, як Photoshop, тобто:
- браузер має
використовувати такий же Color Management Module,
що й Photoshop (Adobe
CMM),
а насправді браузер використовує
якийсь інший CMM;
- в браузері мають бути такі ж настройки, як у Photoshop,
а насправді настройки браузера можуть бути інші;
- браузер має
працювати з тими ж файлами, що відкриті
у Photoshop
(а не з тими
"обрізками", що видає сайт).
В реальності, забезпечити всі ці вимоги практично неможливо (принаймні
станом на початок 2020року). Ну хіба що Adobe раптом випустить свій
браузер, :) а сайти припинять калічити фото.
І що, надії немає?
Не існує браузерів, які б завжди і на 100% показували так само,
як Photoshop.
Загалом, з браузерів можу рекомендувати хіба що Firefox (та й то,
з певними зауваженнями).
Зауваження.
Браузер використовує свій Color Management Module (СММ),
а Photoshop
свій СММ. Відповідно, при певних сценаріях використання, браузер
може показувати не так, як Photoshop.
Зауваження. Деякі сайти змінюють фото при завантаженні,
і з цим нічого не можна зробити.
Зауваження. Браузери не застосовують систему керування кольором
для flash та
відео.
Зауваження. Для інших браузерів збільшується ймовірність, що кольори будуть не такі, як у Photoshop.
Але повернемось до настройки Firefox:
1)
рекомендується виконати калібрування і профілювання монітора;
2) після
цього виконати налаштування Firefox.
1. Калібрування і профілювання монітора
Ласкаво прошу переглянути сторінки:
"Про калібрування монітора",
"Вартість калібрування моніторів у Києві".
2. Налаштування системи керування кольором в Firefox
Для налаштування Firefox потрібно набрати
about:config
Далі погодитись з попередженням, далі у полі "Пошук" набрати color_m
зробити відповідні налаштування (дивіться картинку).
І перезавантажити Firefox.

Докладніше про команди Firefox:
gfx.color_management.display_profile - потрібно вказати повний шлях до
колірного профілю монітора;
gfx.color_management.enablev4 - може мати два значення:
- "false", колірні профілі версії "4" не будуть підтримуватись
(значення по замовчуванню),
- "true", вмикається підтримка ICC-профілів Version 4;
gfx.color_management.mode - може мати три значення:
- "1", вмикає підтримку ICC-профілів для усіх зображень
на веб-сторінці,
- "0", вимикає підтримку ICC-профілів на веб-сторінці,
- "2", вмикає підтримку ICC-профілів тільки для тих зображень
на
веб-сторінці, що мають вбудований колірний профіль
(значення по
замовчуванню);
gfx.color_management.rendering_intent - може мати 5 значень:
- "-1" вшановує рендерінг інтент, що вказаний у ICC-профілі кожного
зображення на веб-сторінці,
- "0" Perceptual (значення по замовчуванню),
- "1" Relative colorimetric,
- "2" Saturation,
- "3" Absolute colorimetric.
При потребі завжди можна повернути заводські значення
по замовчуванню (дивіться вище значення по замовчуванню для кожного
пункту).
3. Налаштування системи керування кольором в Chrome
Загалом, з браузерів можу рекомендувати хіба що Firefox
(та й то, з певними зауваженнями).
Chrome, при деяких сценаріях використання, може бути
ще менш прогнозований, чим Firefox.
Але, про всяк випадок, вкажу і налаштування Chrome.
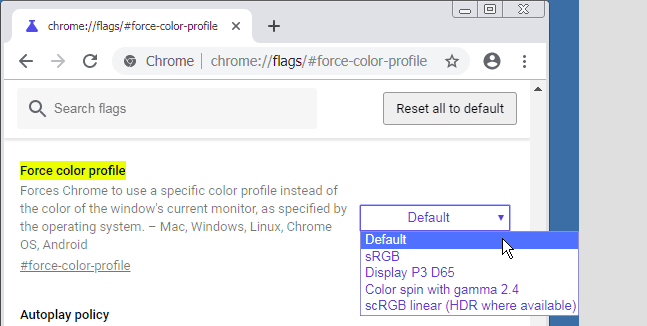
Для налаштування Chrome потрібно набрати
chrome://flags/#force-color-profile
Далі у полі "Default" вибрати "Default" і перезавантажити Chrome.

Якщо це не спрацює, тоді потрібно виконати інший сценарій:
1) у полі "Default" вибрати "sRGB", перезавантажити Chrome;
2) у полі "Default" вибрати "Default" і перезавантажити Chrome.
Зауваження, у кінці, після всіх маніпуляцій, у полі "Default"
обов'язково має бути значення "Default".
Теги:
Налаштування системи керування кольором в браузері. Firefox, Chrome. GFX. Color Management. Flags. Force color profile.
Як налаштувати Firefox, Chrome.
Налаштування браузерів Firefox, Chrome.